Perfecting handoff
was just the beginning
was just the beginning
Version control, user flows, design systems, sign-offs, and more. Zeplin unites your product team to accelerate design delivery at scale.


Used by the leaders in design-first organizations





Why use Zeplin when I can manage handoff in my design tool?
Simple – because “handoff” in your design tool requires repeated file maintenance and extra clarification. That means more bloat and confusion.
Share designs once – for all
Spend more time creating — less time in files, meetings, and rework. Use a built-in-architecture made for delivering designs to development.
“Zeplin gives us hierarchy and focus that's hard to maintain within design software.”
Control your budget and tools
Consolidating sounds good — until it turns costly and inflexible. Avoid lock-in and surprise paywalls while helping your team grow on your own terms.
“Zeplin is flexible to every stage of growth, connecting work across current and legacy teams.”
Meet your team where they are
Stop chasing info across modes and tools. Collaborate in a central hub that’s integrated with your tech stack of choice to keep all teams in sync.


Document designs
Communicate intent
Document what to build and how designs should behave in a central, searchable, collaborative place for the entire product team.
Separate ready-to-build designs
Publish completed designs to Zeplin's platform while you iterate on designs in your design tool.
Manage change
Track changes for each screen automatically – like Git for designs.
Organize in a standard way
Make designs easy to find and understand for your entire product development team.
Record in context
Display product requirements, user flows, and design behaviors on each screen.





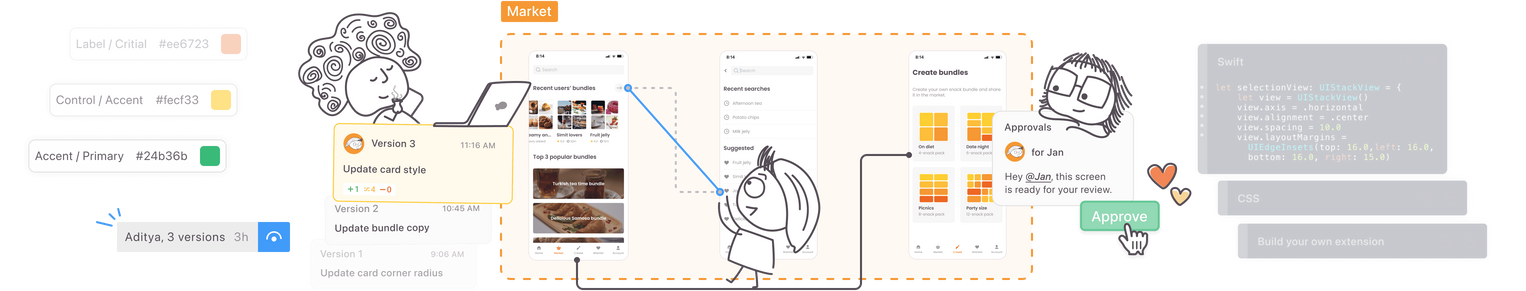
Manage workflows
Collaborate asynchronously
Unite workflows across functions, lifecycles, and geographies – in a way your design tool can not.
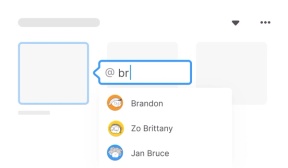
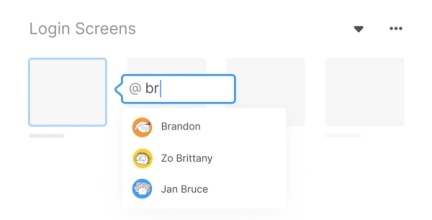
Assign
Tag specific team members to communicate the next steps and track the status of your designs.



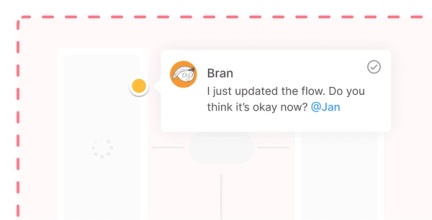
Review
Capture feedback in a central, shared space where everyone can contribute from anywhere, anytime.



Approve • New!
Get the green light from stakeholders and move projects forward on time.
Scale builds
Develop efficiently
Accurately translate design to code — the first time.
Connect to design systems
Surface design system information on every screen. Match design components with their codebase counterparts.
Integrate with developer-first workflow tools
Speed up dev cycles by syncing with tools you already use, like Slack, Teams, Jira, ADO, Storybook, and VS Code.



Provide best-in-class development resources
Centralize designs and documentation. Automate manual front-end tasks and QA. Build excellent products at scale.